50%
a promoção termina em:investimento
formas de pagamento
programa de Crédito Estudantil
em 8 meses, você dominará o básico do design, criará elementos de sites e montará layouts para várias páginas.
programa de Crédito Estudantil

já é designer e quer focar em projetos web, mas não tem experiência na área? Neste curso, você ampliará seus conhecimentos e deixará seu portfólio mais competitivo.
web design é uma profissão criativa e bem remuneada. Com um pouco de prática, ao dominar as ferramentas, você poderá entrar nessa área.

domine as principais ferramentas de Web Design: Figma, Adobe XD, Illustrator e XD.
você vai: projetar a estrutura das páginas do site, pensar numa lógica entre os elementos, trabalhar com perfis de usuários e criar a jornada do consumidor.
aprenda a construir e a usar fontes de modo a criar um conceito de design baseado em tipografia.
domínio da plataforma WordPress para criação de projetos completos, incluindo o design de websites.
ao final do curso, você fará um projeto baseado em um briefing real e terá 6 cases em seu portfólio para aumentar suas chances no mercado.
você vai: criar layouts diversos – para mobile, websites e páginas promocionais – e fazer a composição, a malha e o preenchimento.

mentores experts disponíveis para corrigir tarefas, dar feedback, indicar materiais de apoio e compartilhar dicas da área.

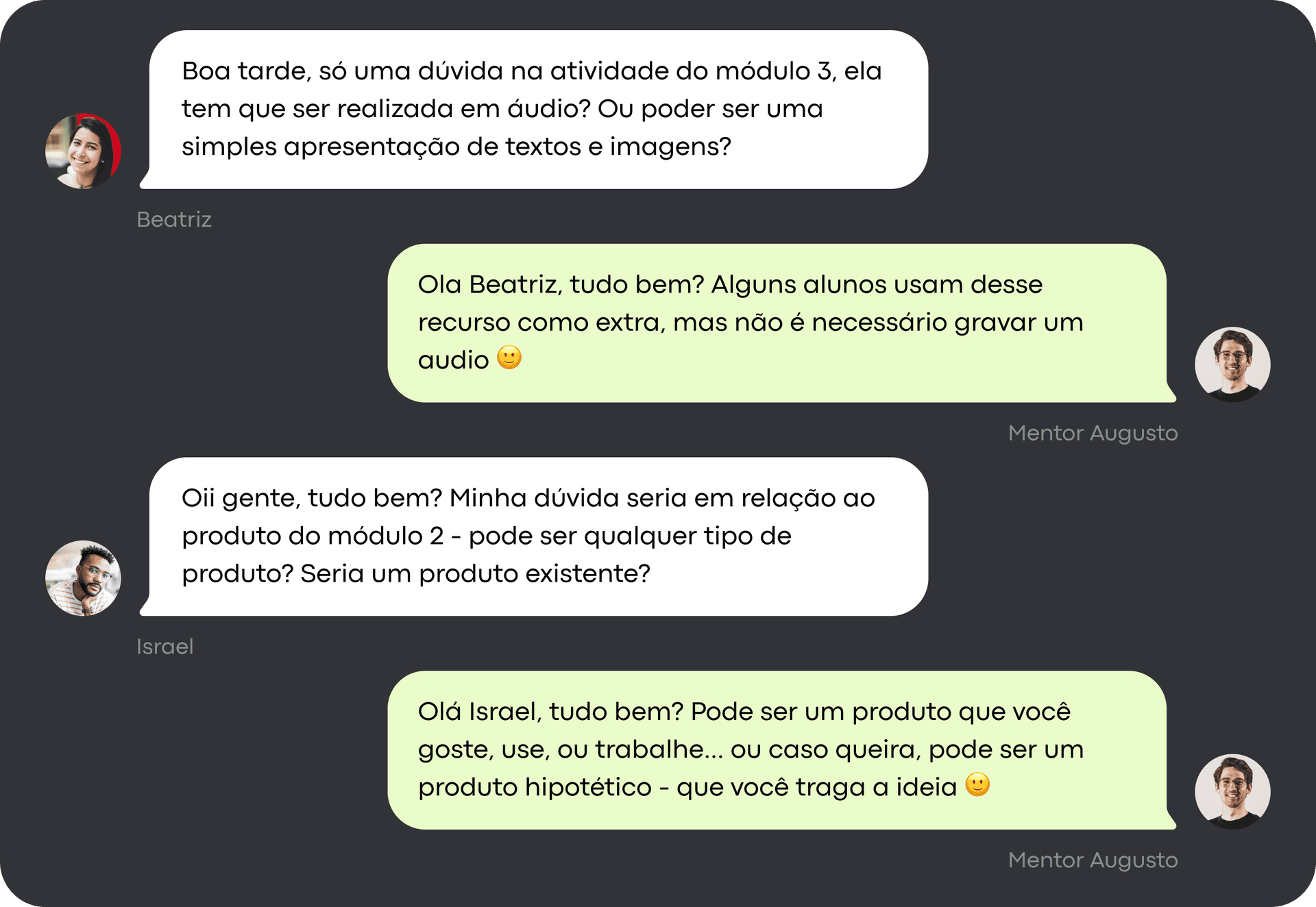
no chat, você poderá compartilhar materiais de apoio e se comunicar com outros alunos. Além disso, os mentores também estarão presentes para tirar dúvidas e dar conselhos sobre as tarefas.

sabemos que não é fácil colocar em prática novos conhecimentos, por isso estamos à disposição para te ajudar ❤️
aprenda
com os experts
do mercado
mentorias individuais com os profissionais mais experientes e que atuam nas mais importantes companhias de suas áreas

módulo 1 - Primeiros Resultados
módulo 2 - Tendências, Referências e Moodboards
módulo 3 - Estilos Visuais e Interface do Usuário
módulo 4 - Primeiros passos para criar uma página inicial
módulo 5 - Noções básicas sobre Design Gráfico para Web no Photoshop
módulo 6 - Decomposição
módulo 7 - Navegação & Estrutura
módulo 8 - Conteúdo das telas do projeto
módulo 9 - Elementos e botões de formulário
módulo 10 - Sites adaptáveis: Versão Móvel
módulo 11 - Landing Page: Cores, atmosfera e humor
módulo 12 - Decomposição de uma Landing Page
módulo 13 - Criando uma apresentação
módulo 14 - Entrega de Designer para Desenvolvedor
módulo 15 - Primeiro projeto no Behance
módulo 1 — Introdução ao PRO
módulo 2 — Adobe XD
módulo 3 — Adobe XD (Avançado)
módulo 4 — Wordpress
módulo 5 — Apresentação PRO
módulo 6 — Tendências, Referências e Moodboards
módulo 7 — Tipografia PRO
módulo 8 — Estilo de Marca. Ícones (Illustrator)
módulo 9 — UX Design
módulo 10 — CJM, Persona e Fluxo de Navegação
módulo 11 — Copywriting
módulo 12 — Precificação e Entrega

vencedor de quatro prêmios pela Awwwards e pela App Store Brasil na categoria “Melhores Apps de 2014”. É orador do TEDx e juiz da CSS Design Awards.

formado em Design Digital pela Infnet, participou de projetos para diversas empresas e já foi premiado pela Awwwards.

atua com Branding, garantindo a expressão da marca dentro das interfaces desenvolvidas.

bacharel em Publicidade e Propaganda pela Universidade de Caxias do Sul.
programa de Crédito Estudantil
Ao finalizar o curso eu recebo um certificado de conclusão?

Sim. Após entregar todas as tarefas e finalizar o curso, você receberá um certificado de conclusão.
Como está organizado o ensino em grupos?

Todo o curso é conduzido de forma individual, na qual você poderá conversar com o mentor através da sua conta pessoal. Para comunicação adicional existe um chat que permite criar discussões em grupo.
É possível pular os módulos?

Sim, é possível, mas não é recomendável. No final de cada módulo, há uma tarefa prática. Ao resolvê-la, você liberará o próximo módulo. Essa metodologia garante que você tenha motivação para continuar a estudar, e nós teremos a certeza de que você cumprirá todas as tarefas necessárias.
Qual é a carga horária? Vou poder conciliar com o meu trabalho?

Todo o formato do curso é feito para que você possa combinar trabalho, estudo e vida pessoal. Você pode estudar em qualquer horário, no seu próprio ritmo. Além disso, todas as aulas estarão disponíveis por um determinado prazo após o término do curso, conforme estabelecido em contrato.
Quantas horas por semana precisarei dedicar-me aos estudos?

Tudo depende de você. Geralmente, nossos alunos investem, em média, duas horas por semana.
Quais são os requisitos técnicos para o curso? Posso aprender usando meu smartphone?

Os requisitos técnicos recomendados para o curso são:
• Conexão com internet, Windows 10, processador I5 ou Ryzen 5 com mínimo de 8gb de memoria RAM (recomendado é 16gb) e placa de vídeo de no mínimo 2gigas. Você também pode utilizar um dispositivo com funções equivalentes às mencionadas.
Você pode assistir às aulas do seu smartphone. Contudo, para realizar as atividades e trabalho final, você precisará ter acesso a um notebook ou computador.
Eu vou poder me comunicar com os mentores?

No chat, você terá acesso a um mentor que dará feedback e dicas em suas atividades. Você terá a chance de aprender com as experiências dos nossos mentores, que são líderes em suas áreas.